ブログ
WordPressやElementorによるWEBサイト構築に関する情報やVue.js、React、CSS、アクセシビリティ等のフロントエンド開発、FlutterやCordovaなどのアプリ開発情報、個人的な日常情報など幅広い情報をお届けいたします。
Vol.3 – Bootstrap4に学ぶ、アクセシビリティ(WAI-ARI
Bootstrap4に学ぶ、アクセシビリティ(WAI-ARIA)対応。第2回目は、「Button Dropdown」の挙動で理解する「aria-haspopup, aria-expanded」です。
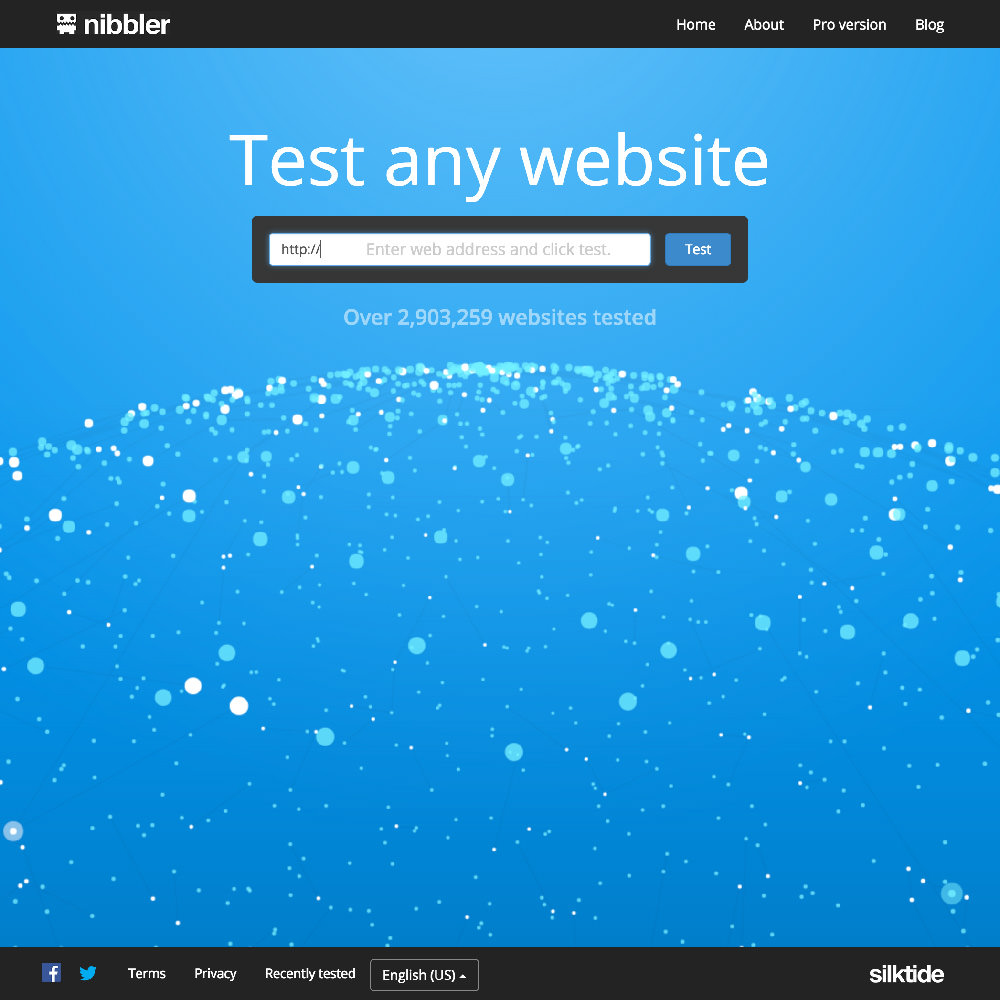
Nibbler – Webサイトのブランディングに役立つ総�
Nibblerは、Webサイトを総合的に診断してくれる、無料のテストサービスです。 客観的に診断することにより …
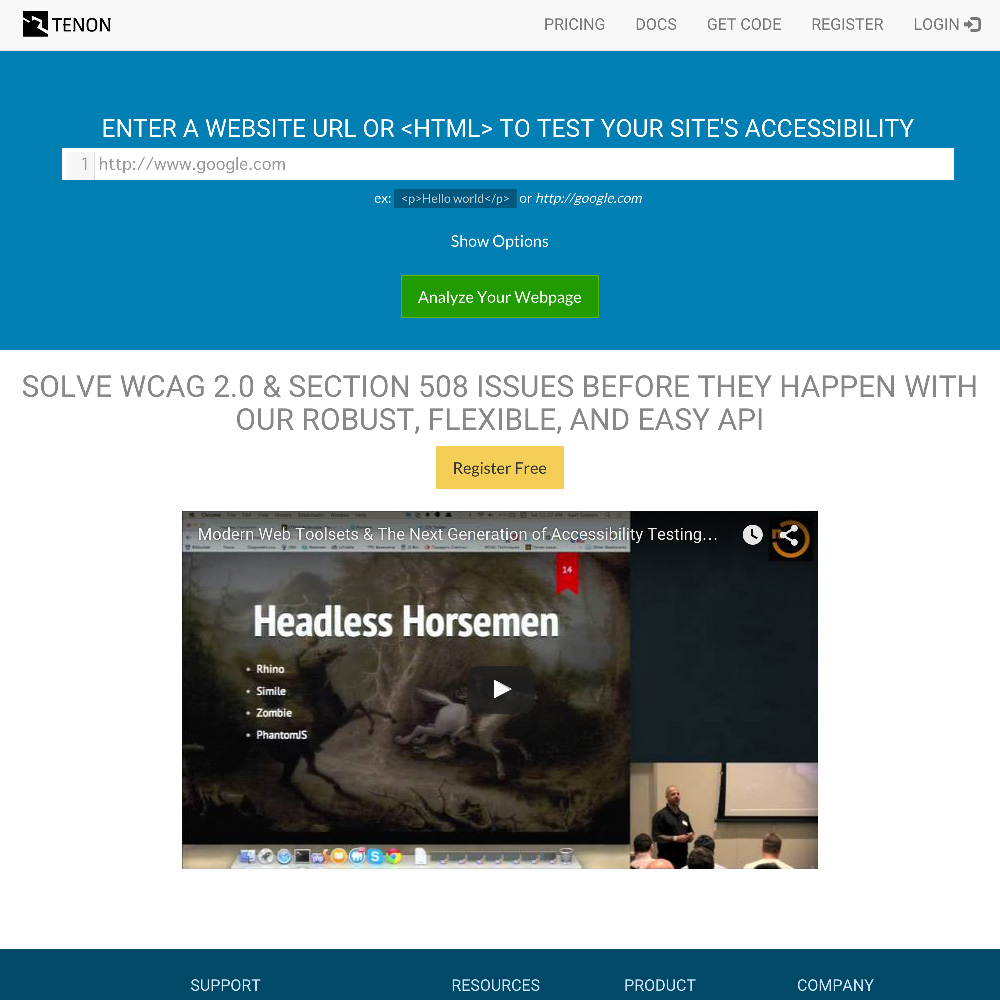
Tenon.io – アクセシビリティ対策(WCAG2.0)のテスト
WCAG2.0やWAI-ARIAのアクセシビリティに関する情報を得て、運営しているホームページやWEBサイトもアクセシビリティ対応や実装をしたけれど、これで正しく実装できているのか?ということが分かりにくいと思います。そんなときに役立つのがtenon.ioというサービスです。
Bootstrap 3 から Bootstrap 4へのアップデートの影響範�
現在「Bootstrap 3」で制作されているサイトは多いと考えられますが、果たして「Bootstrap 4」 …
Vol.2 – Bootstrap4に学ぶ、アクセシビリティ(WAI-ARI
Bootstrap4に学ぶ、アクセシビリティ(WAI-ARIA)対応。第2回目は、「Button Dropdown」の挙動で理解する「aria-haspopup, aria-expanded」です。
Bootstrap 4 alphaでCSS3のFlexboxを試す!
Bootstrap 4 alphaが発表されましたが、その特長の1つとしてレイアウトシステムにcss3のFle …
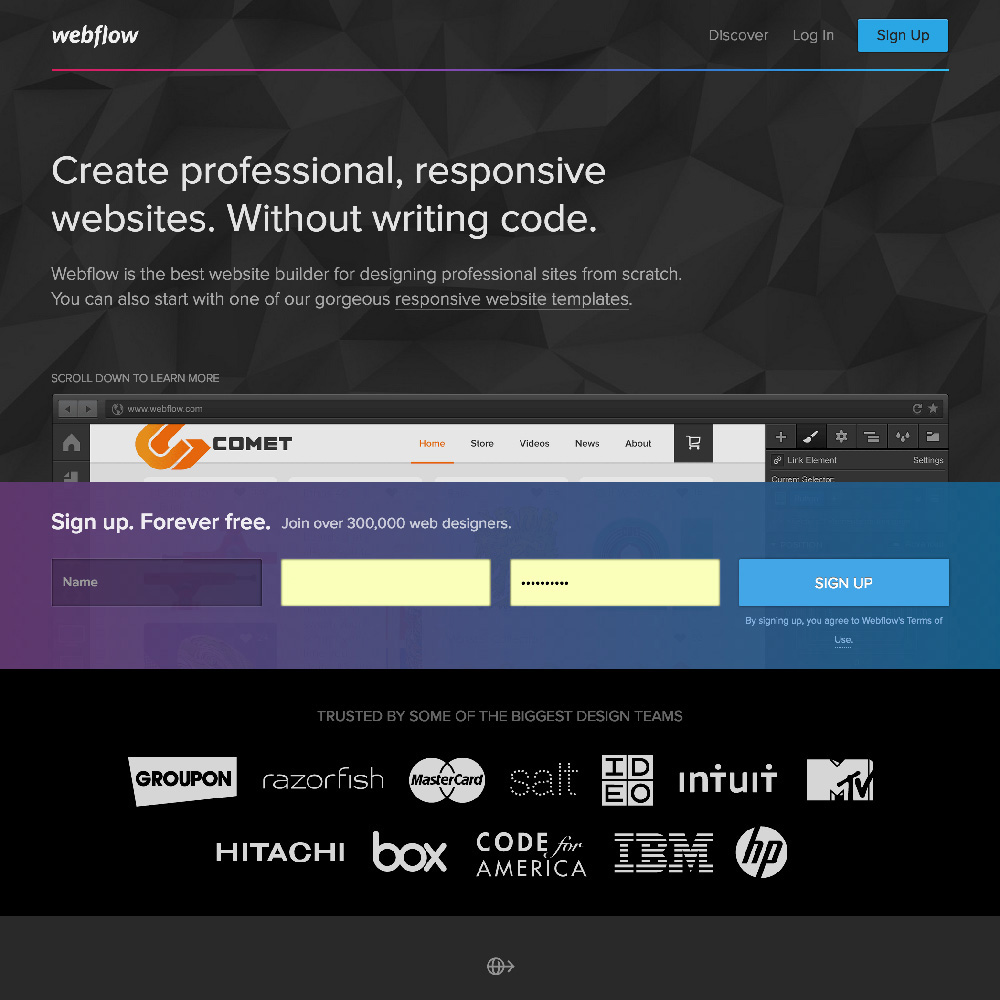
Webflow CMS – 美しいサイト制作が可能なCMS。クラ
WEBサイトを構築できるCMSは、Wordpress、Movable Typeなどいくつも存在しています。またWEBサイトを制作できるWixのようなサービスもいくつも存在していますが、そんな中でも特に美しいデザインが作成できるCMS。Webflow CMS。
Vol.1 – Bootstrap4に学ぶ、アクセシビリティ(WAI-ARI
Bootstrap4 alphaが発表されたので、それをベースにアクセシビリティ対応(WAI-ARIA)の勉強 …
Vol.1 – Bootstrap4に学ぶ、アクセシビリティ(WAI-ARIA)対応のレスポンシブWebサイト制作 Read More »
Bootstrap 4 alpha発表!SASS、ECMAScript6などに刷新!
Bootstrap誕生4周年となる2015年8月19日に、Bootstrap 4 alpha が発表されました。 Bootstrap4ではBootstrap3でサポートしていたIE8のサポートを打ち切り、またCSS・Javascriptもかなり刷新されているようです。 Bootstrap4の主な変更点を見ていきます。
アクセシビリティ対応に役立つフロントエンドフ�
[vc_row][vc_column][vc_column_text]昨今の公共機関ではアクセシビリティを考慮 …
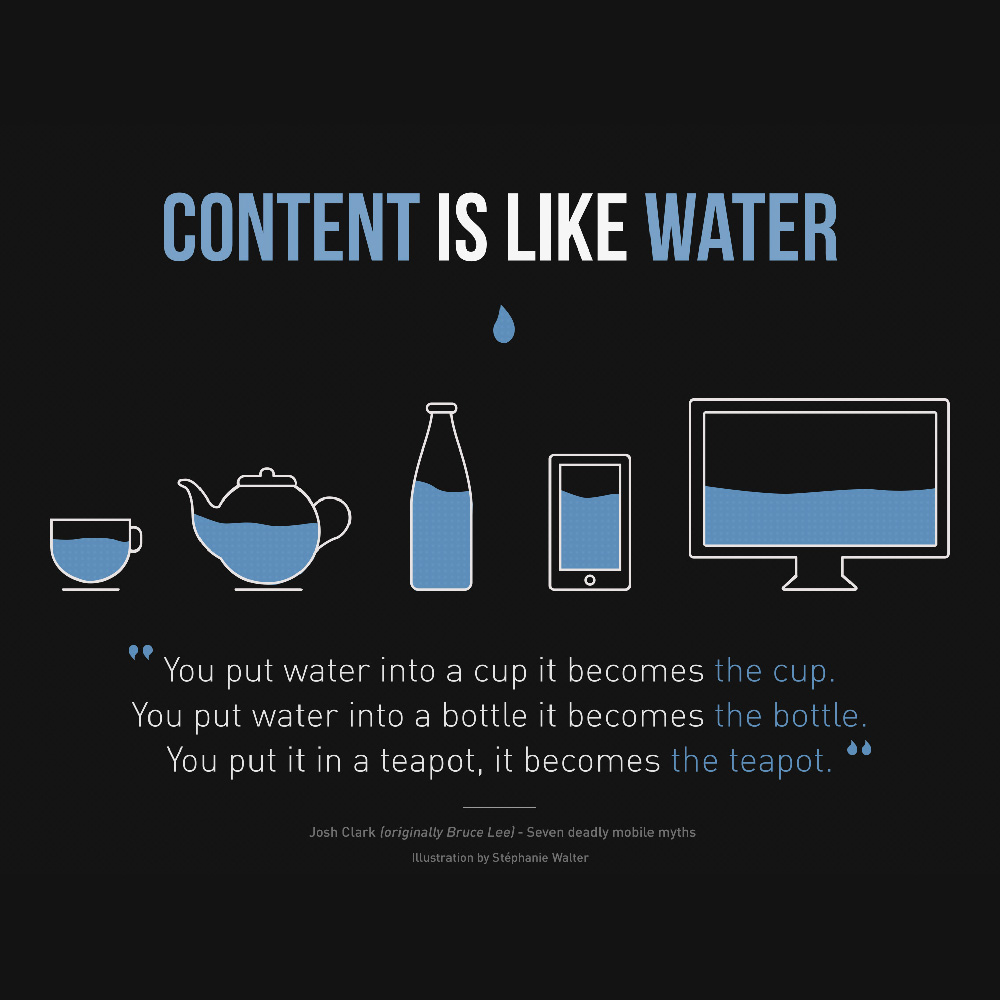
レスポンシブWEBデザイン実現に役立つjQueryプラグ�
レスポンシブWEBデザインでホームページを制作していると、CSSだけではどうしても解決できないような問題・課題に直面します。そんなときに役立つjQuery Pluginをご紹介します。
WordPressセキュリティ対策!ログインURLが変更出来�
WordPressでサイトを構築した上で、Google Analitycsなどでアクセスログを見ると、海外からの多数のアクセスがあることが多く不正ログインなどセキュリティに不安が残りますよね。 「Login rebuilder」は、そんな不安を和らげてくれるWordpressプラグインです。「Login rebuilder」を導入するとWordpressのログインページのURLを変更することが可能になります。これにより、外部からの侵入者に対して不正ログインがされにくくなります。