前回「Vol.2-Bootstrap4に学ぶ、アクセシビリティ(WAI-ARIA)対応のレスポンシブWebサイト制作」では、「aria-haspopup」と「aria-expanded」について学びました。
今回は、Bootstrap4の「Input Group」コンポーネントを用いて「aria-describedby」を学びます。
今回使用する「Input Group」のソースコードから見てみましょう!
入力可能なフォームのソースコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<h1 class="h6">1</h1> <div class="input-group"> <span class="input-group-addon" id="sizing-addon1">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1"> </div> <hr> <h1 class="h6">2</h1> <div class="input-group"> <span class="input-group-addon" id="sizing-addon2">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2"> </div> <hr> <h1 class="h6">3</h1> <div class="input-group"> <span class="input-group-addon" id="sizing-addon3">@</span> <input type="text" class="form-control" placeholder="Username" aria-label="Username"> </div> <hr> <h1 class="h6">3</h1> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div role="separator" class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> <input type="text" class="form-control" aria-label="Text input with dropdown button"> </div> |
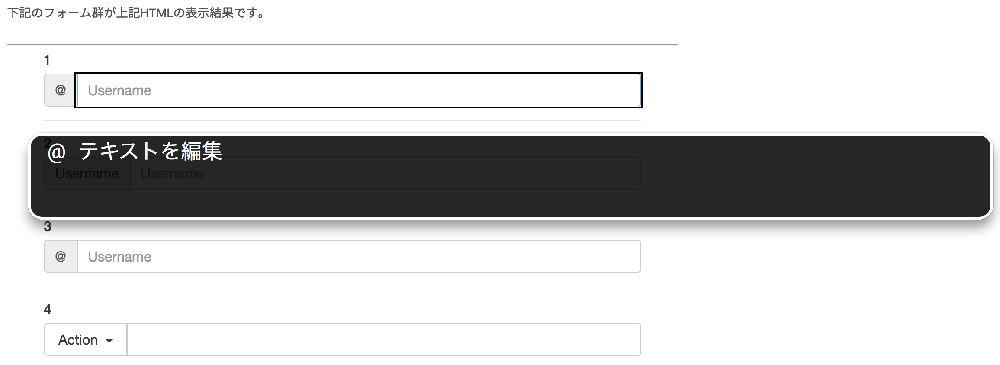
下記のフォーム群が上記HTMLの表示結果です。
「1」の例では、inputタグにの属性としてaria-describedbyが記述されていますね。
aria-describedbyは、記述された要素の説明を説明する要素を指定できます。上記「1」で記述したInput Groupの場合、aria-describedby="sizing-addon1"となっていますので、「@」マークという文字が説明していると言えます。Twitter社が開発しているBootstrapなので、Usernameの入力欄に対して「@」というようなサンプルになっていると思いますが、少しわかりづらいですね。
VoiceOverで動作を確認してみましょう。
いつものとおりcommand + F5を押下してVoiceOverを立ち上げ、Tabキーで所定の位置まで移動します。「1」のところまで行くと「@ テキストを編集」と読み上げられました。これは、aria-describedbyによって指定された要素のテキストが「@」のためです。
ただTwitterを知っている方は、Twitterのユーザー名には「@」が付くからこれで理解できるかもしれませんが、利用したことのない方には少々分かりにくそうです。

aria-describedbyの値を調整します。
そこで「2」のようにaria-describedby="sizing-addon2"で指定された要素に「Username」と記述すると「Username テキストを編集」となりました。これでスクリーンリーダーを利用するユーザーに対しては分かりやすくなりましたが、placeholderで指定された「Username」と被っているため、目で閲覧しているユーザーには少々くどいかもしれません。

aria-describedbyからaria-labelへ変更してみます。
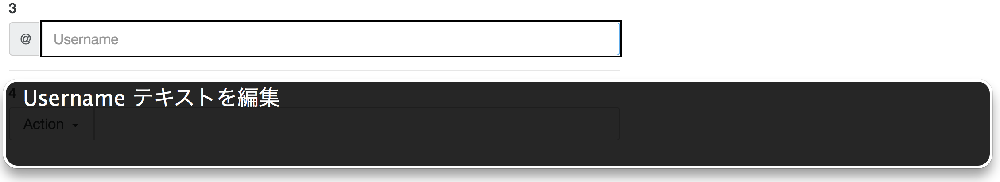
ということで、RiARiSEでは「3」のようにaria-label="Username"とし、表示としては「@」、読み上げられると「Username」というようにしてみました。

このようにすれば、閲覧時は「@」でTwitterのユーザー名だと知らせることができ、スクリーンリーダーで読み上げた際は、「Usernameを編集」と読み上げられるので分かりやすいかもしれません。
おまけ
「4」の場合、ドロップダウンが設定されています。この中に<div role="separator" class="dropdown-divider"></div>と記述されている部分があります。role="separator"が記述されています。
これは
コンテンツのセクションまたはメニュー項目のグループを分離して区別する仕切り。
という意味合いがあります。
この属性を設定することによりスクリーンリーダーのユーザーに、少し違う意味合いの項目だということを伝えることが可能になります。
まとめ
今回は、aria-describedbyやaria-labelを利用することで、スクリーンリーダーのユーザーに入力のサポートが行えることを学びました。
ただ一部調整をしたように、「これはユーザーに取って分かりやすいだろうか」「違和感がないだろうか」と検討することは常々必要だと感じます。