目次
カラムはセクション内を列で分ける役割になります。
上記の操作をすると左側のパネルにカラム設定が表示されます。

新しいカラムを追加したり、カラムを複製したい場合は、カラムのハンドルを右クリックして、コンテキストメニューから「新しい列の追加」または「複製」のいずれかを選択します。
また、「コピー&ペースト」オプションを使用して、列を別のセクションにコピー&ペーストしたりできます。
削除したい場合は「削除」をクリックで削除できます。
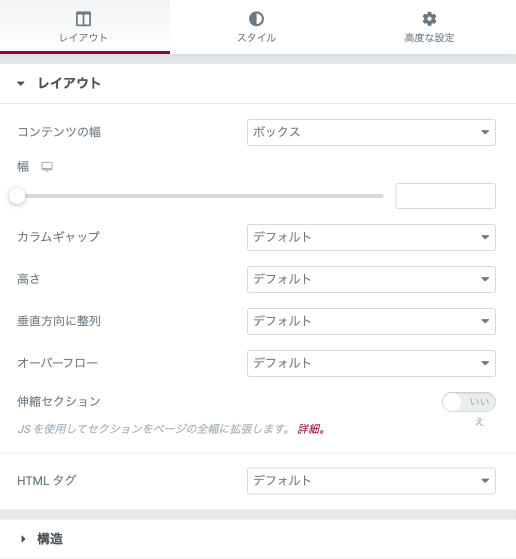
セクションの編集をクリックすると、左のパネルに設定画面が表示され「レイアウト」「スタイル」「高度な設定」が可能になります。


列の幅 (%): パーセンテージを入力しカラムの幅を設定します。
HTMLタグ 列のHTMLタグを設定します。HTMLタグについて詳しくはこちら
垂直方向の配置を設定します。セクションのすべてのカラムのコンテンツを下寄せにしたり、上寄せにしたり、中央寄せにしたり、高さが不揃いのカラムの高さを揃えたりすることができるようになります。上、真ん中、下、間隔、周囲、均等から選択可能です。
同じ行に配置されたインライン・ウィジェットを水平に揃えることができます。開始、中央、終了、スペースの間隔、スペースの周り、均等配置から選択できます。
カラム内のウィジェットのスペースを設定できます。
カラムに割り当てるHTMLタグを設定します。
クラシックまたはグラデーションのいずれかを選択できます。
ブレンドモードの設定も可能です。

セクションのタイポグラフィーカラーを設定します。
※「デフォルトカラー」が有効になっている場合、「タイポグラフィの設定」の色は機能しません。

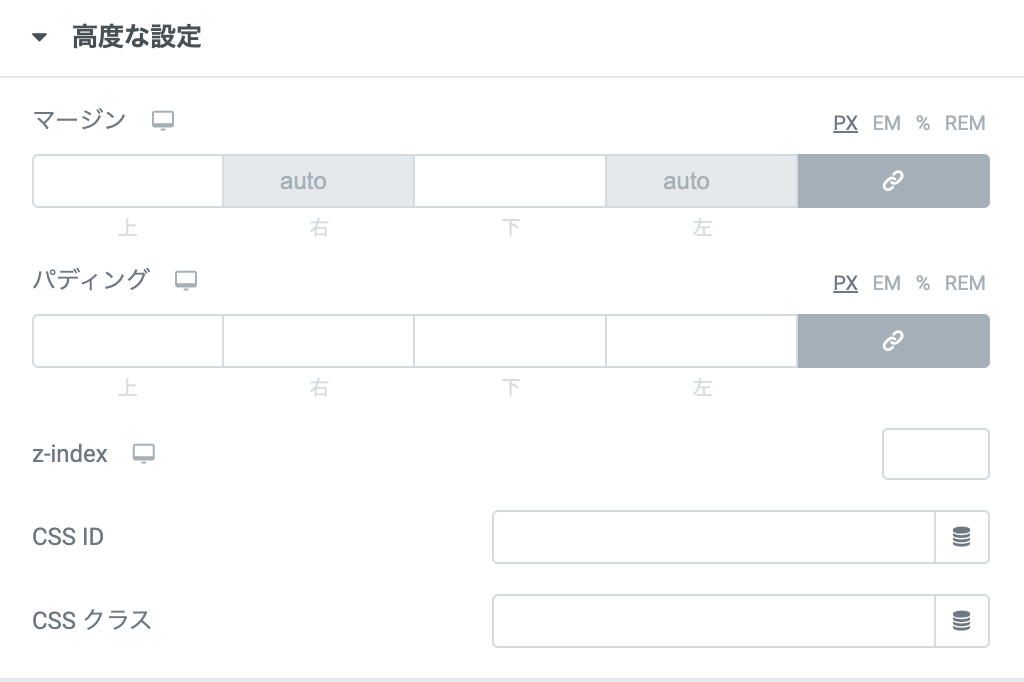
マージン:セクションの余白を設定します。
パディング :セクションのパディングを設定します。
Z-index:重なり順を設定します。
CSS ID:セクションのCSS IDを設定します。
CSSクラス:セクションにCSSクラスを設定します。

Scrolling Effects: スクロール効果をオンに設定すると、ユーザーがページをスクロールする際に発生する様々なアニメーションやインタラクションを選択することができます。
Sticky:セクションをStickyに設定し、TopまたはBottomのいずれかを選択します。
開始アニメーション:フェードインやスライドインなどアニメーションを選択できます。

カラムを逆にする(タブレット、モバイル):設定すると各デバイスにおいて列の並びが反転します。
表示錠チア:デスクトップ、タブレット、モバイルで、セクションの表示/非表示を切り替えられます。

セクションのラッパーにカスタム属性を追加することができます。これにより、data-*属性、ARIA属性(アクセシビリティ)とその値、header、footer、sidebar、rel=*、およびその他の属性を追加することができます。

独自のカスタムCSSを追加できます。