目次
セクションの操作やスタイル設定は、左側のパネルにある「レイアウト」「スタイル」「高度な設定」の各タブか、セクションのハンドルを右クリックして表示されるコンテキストメニューから選択することができます。
↑はセクションのハンドルと呼ばれます。
ハンドルとはセクションにマウスオーバーすると表示される山なり型のメニューです。

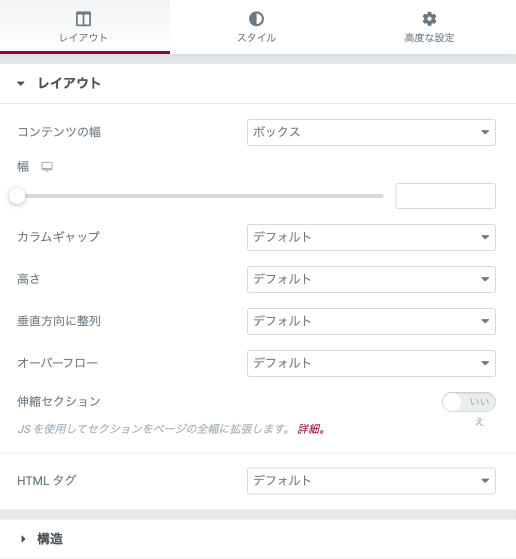
セクションの編集をクリックすると、左のパネルに設定画面が表示され「レイアウト」「スタイル」「高度な設定」が可能になります。

ボックスまたは全幅を設定できます。ボックスを選択した場合、スライダーもしくは右の入力欄を使用して幅を設定します。
列と列の間隔(スペース)を設定します。
「画面幅に合わせる」を選択するとブラウザの高さにフィットしセクションが画面いっぱいに表示されます。
最小の高さを設定し、スライダーを使用してセクションの高さを設定します。
セクションのコンテンツの垂直方向の配置を設定します。
デフォルト、上、中央、下、スペースの間隔、周りのスペース、均等に配置等選択可能です。
「はい」を選択すると強制的に画面いっぱいの選択幅になります。
クラシックまたはグラデーションのいずれかを選択できます。
ブレンドモードの設定も可能です。

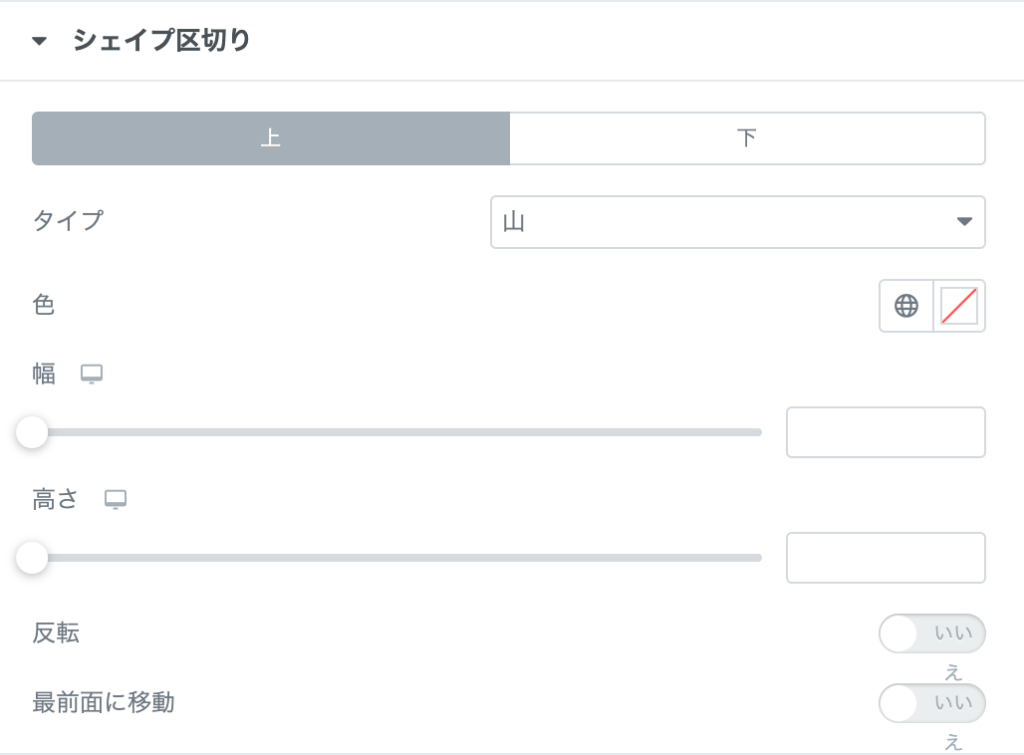
タイプ ドロップダウンをクリックして、Shape Dividerのスタイルを選択します。
色: 色を選択します。
幅:仕切りの幅を設定します。
高さ 高さを設定します。
フリップ 図形分割の向きを反転させます。
最前面に配置 他のオブジェクトの手前に来るように強制します。

セクションのタイポグラフィーカラーを設定します。
※「デフォルトカラー」が有効になっている場合、「タイポグラフィの設定」の色は機能しません。

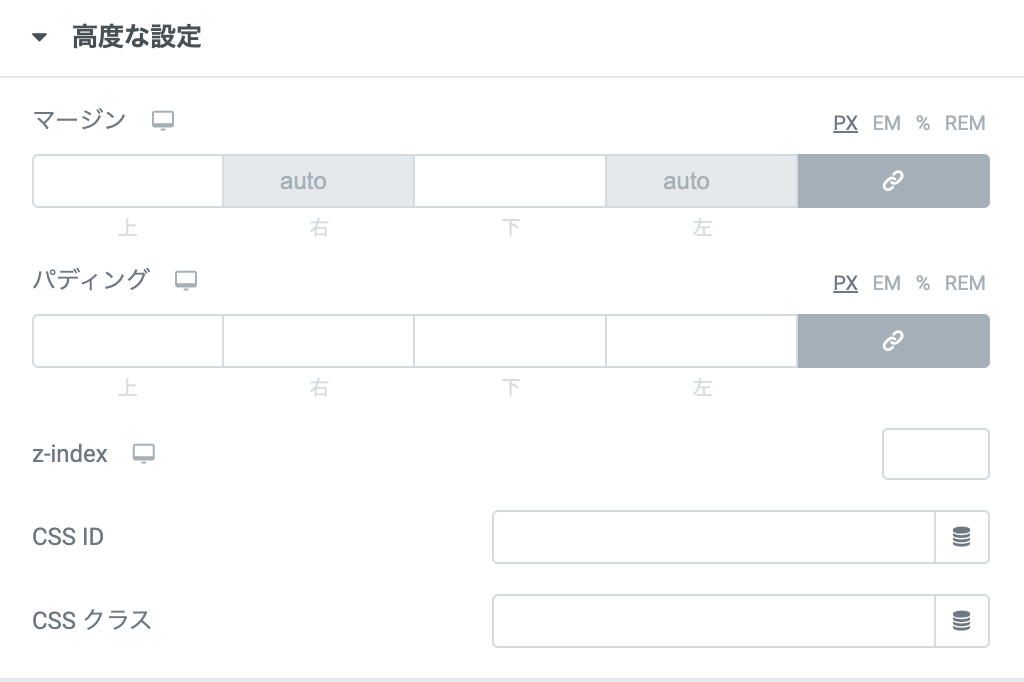
マージン:セクションの余白を設定します。
パディング :セクションのパディングを設定します。
Z-index:重なり順を設定します。
CSS ID:セクションのCSS IDを設定します。
CSSクラス:セクションにCSSクラスを設定します。

Scrolling Effects: スクロール効果をオンに設定すると、ユーザーがページをスクロールする際に発生する様々なアニメーションやインタラクションを選択することができます。
Sticky:セクションをStickyに設定し、TopまたはBottomのいずれかを選択します。
開始アニメーション:フェードインやスライドインなどアニメーションを選択できます。

カラムを逆にする(タブレット、モバイル):設定すると各デバイスにおいて列の並びが反転します。
表示錠チア:デスクトップ、タブレット、モバイルで、セクションの表示/非表示を切り替えられます。

セクションのラッパーにカスタム属性を追加することができます。これにより、data-*属性、ARIA属性(アクセシビリティ)とその値、header、footer、sidebar、rel=*、およびその他の属性を追加することができます。

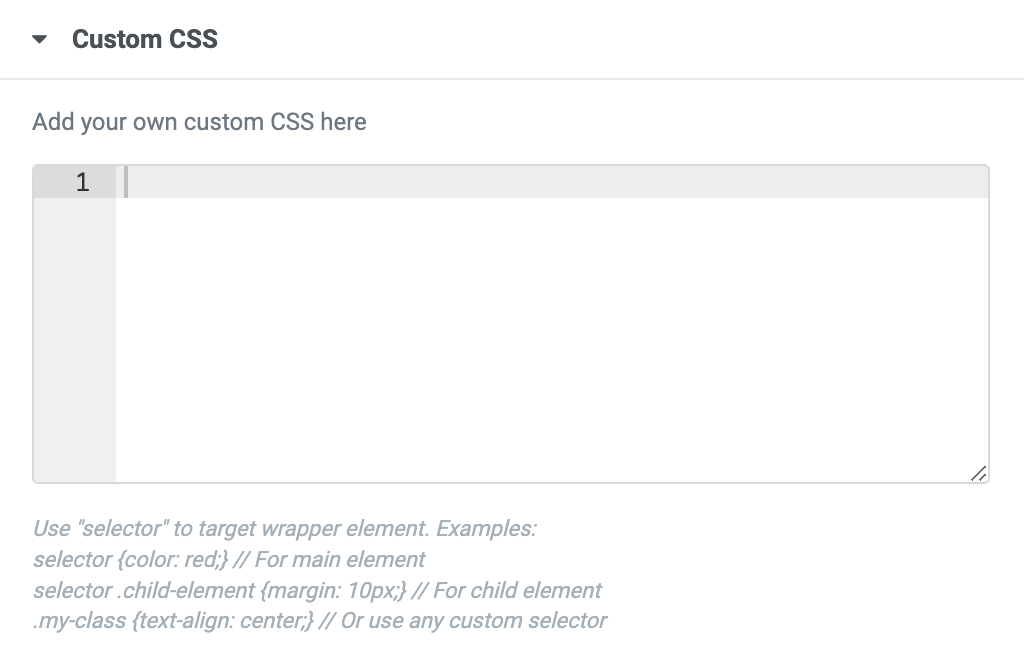
独自のカスタムCSSを追加できます。