Elementorは簡単にサイト構築ができる便利なプラグインですが、画面操作が複雑ですね。このページでは、Elementor エディタの操作チュートリアルとして、Elementor エディタ自体の構造とレイアウト、およびエディタ内でページのレイアウトと構造を作成する方法について説明します。
Elementorで編集するには? #
Elementor エディタでの作業を開始するには、WordPress のページまたは投稿エディタから「Elementor で編集」ボタンをクリックします。

Elementor編集画面のレイアウト/構造 #
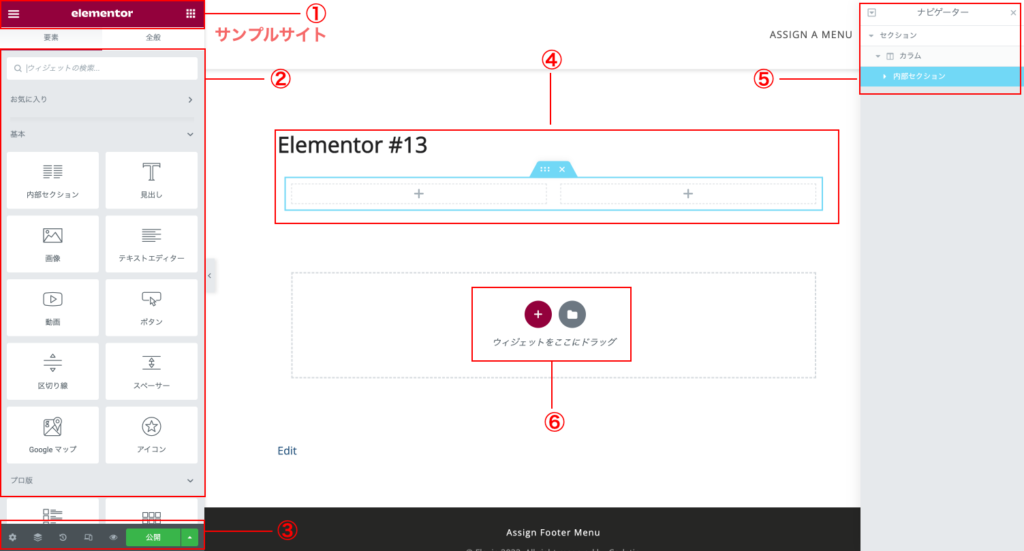
大きくわけて6つエリアがあります。下の画像と数字を合わせてみてください。
- パネルヘッダーエリア
左のハンバーガーメニューから「グローバルサイト設定」、または右の点線アイコンから「ウィジェットパネル」に戻ります。 - ウィジェット選択とウィジェット設定エリア
ウィジェットを選択、またはウィジェットの設定を変更します。 - パネルツールバー
ページ設定、ナビゲータ、履歴、レスポンシブ表示、変更点のプレビュー、公開/更新、テンプレートの保存などのツールがあります。 - コンテンツ/セクションエリア
配置したウィジェットやセクションの選択、削除、複製等を行います。またウィジェットをドラッグ&ドロップすることで要素を追加することができます。 - ナビゲーターエリア
ページを作成しているとセクションやカラム、ウィジェットの構造がわかりにくくなってきます。その際に構造の確認にしようします。ナビゲーター上で配置の変更も可能です。 - 新しいセクション/テンプレートの追加
「プラス」アイコンを使ってページに新しいセクションを作成するか、「フォルダ」アイコンを使って編集可能な既存のテンプレートを挿入するか、どちらかを選択します。
セクションの追加方法 #
ページに新しいセクションを簡単に追加できます。セクションは1つまたは複数のカラムで構成されます。カラムとは一定の横幅でセクションを区切る箱です。各カラムは、1つまたは複数のウィジェットで構成されます。
下図の水色枠線がセクション、灰色の点線がカラムとなります。

- 「プラス」アイコンをクリックして、新しいセクションを作成します。
- カラムのパターン(1カラム、2カラム、3カラムなど)が表示されますのでクリックしてレイアウトを選択します。
- エディターでドラッグするか、パネルに値を入力して、各カラムの正確な幅を編集します。