[vc_row][vc_column][vc_column_text]Wordpressでサイトを制作する際に「ここは後で設定でカスタマイズできるように構築したい」というご要望をいただくことが多いです。
そんなときに役に立つのが「Option-tree」というプラグインです。このプラグインを利用すると簡単にテーマ用の設定が可能になります。設定した項目は、テンプレートから簡単に利用できるようになっています。Advanced Custom Fieldsは投稿においてカスタムフィールドを実現しますが、そのテーマ版というとイメージがつきやすいかもしれません。
利用方法は以下のとおり簡単です。
1.Option-treeのインストール
プラグイン > 新規追加画面で「Option-tree」と入力してプラグインを検索しインストールしてください。有効化すると左のメニューに「OptionTree」と表示されます。[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
2.Option-treeでテーマ用のカスタマイズ項目を設定
[/vc_column_text][vc_column_text]OptionTree > Settingsにアクセスすると上のような画面が表示されます。
「Add Section」は、設定する項目をカテゴライズできます。
「Add Settings」は、実際に設定する項目です。設定できる項目は下記となります。
Background、Border、Box Shadow、Category Checkbox、Category Select、Checkbox、Colorpicker、Colorpicker Opacity、CSS、Custom Post Type Checkbox、Custom Post Type Select、Date Picker、Date Time Picker、Dimension、Gallery、Google Fonts、JavaScript、Link Color、List Item、Measurement、Numeric Slider、On/Off、Page Checkbox、Page Select、Post Checkbox、Post Select、Radio、Radio Image、Select、Sidebar Select、Slider、Social Links、Spacing、Tab、Tag Checkbox、Tag Select、Taxonomy Checkbox、Taxonomy Select、Text、Textarea、Textarea Simple、Textblock、Textblock Titled、Typography、Upload[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
3.テーマ用のカスタマイズ項目に値を入力
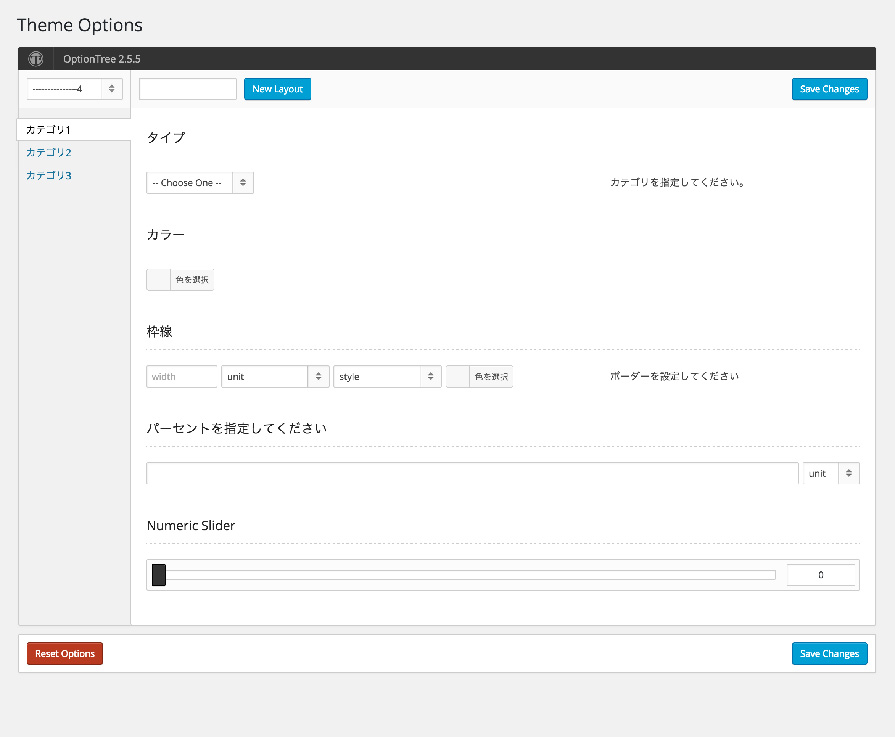
[/vc_column_text][vc_column_text]Option-treeをインストールし有効化すると、外観に「Theme Options」というメニューが追加されます。
このメニューにアクセスすると2で設定した項目が表示されるので、
適宜、値を入力します。[/vc_column_text][vc_column_text]
4.設定した内容を表示
[/vc_column_text][vc_column_text]テンプレートファイルやfunctions.phpなどに置いて、
ot_get_option( “xxxx”);と記述すれば、設定した内容を呼び出すことが可能です。
※xxxxの部分は、Option-tree > Settings で項目を決めた際のIDとなります。[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][/vc_column][/vc_row]